LINE公式アカウントのリッチメニューは、顧客とのコミュニケーションを活性化し、売上の向上にもつながる重要なツールです。
しかし、デザインに自信がない、あるいは時間がないなどの理由で、導入をためらっている方もいるのではないでしょうか?
画像作成アプリ「Canva」なら、デザインに関する知識や専門ソフトがなくても、本格的でおしゃれなリッチメニューが、誰にでも作成可能です。
本記事では、スマホだけで簡単にリッチメニューを作成できる方法を紹介します。
初心者の方にもわかりやすく説明するので、ぜひ最後までご覧ください。
「LINE公式アカウントの効果的な運用方法がもっと知りたい!」という方は、ぜひAnveryの資料をご確認ください。
Anveryでは、これまで60社以上のクライアント様へのLINE導入実績の一部紹介と、活用方法について説明した資料をご用意しました。
下記ボタンより無料ダウンロードできますので、お気軽にご覧ください。
また、弊社公式LINEでは売上を最大化させる方法についての情報を発信しています。
あわせてお気軽にご登録ください!
\LINEを効果的に活用しよう!/
リッチメニューをスマホで作る方法

リッチメニューとは、トーク画面の下に大きく表示される固定メニューのことです。
顧客にとっても知りたい情報が一目でわかるだけでなく、お店側も効果的に訴求できるので、売上アップにもつながる強力なツールです。
ここでは、スマホだけでリッチメニューを作成する方法を5つのステップで紹介します。
デザインの作成もテンプレートから選ぶだけで設定できるので、ぜひ試してくださいね。
なお、リッチメニューにおすすめの画像サイズや効果的な活用方法については、下記の記事も参考にしてください。
関連記事:LINEリッチメニューの推奨サイズとは?活用方法についても解説
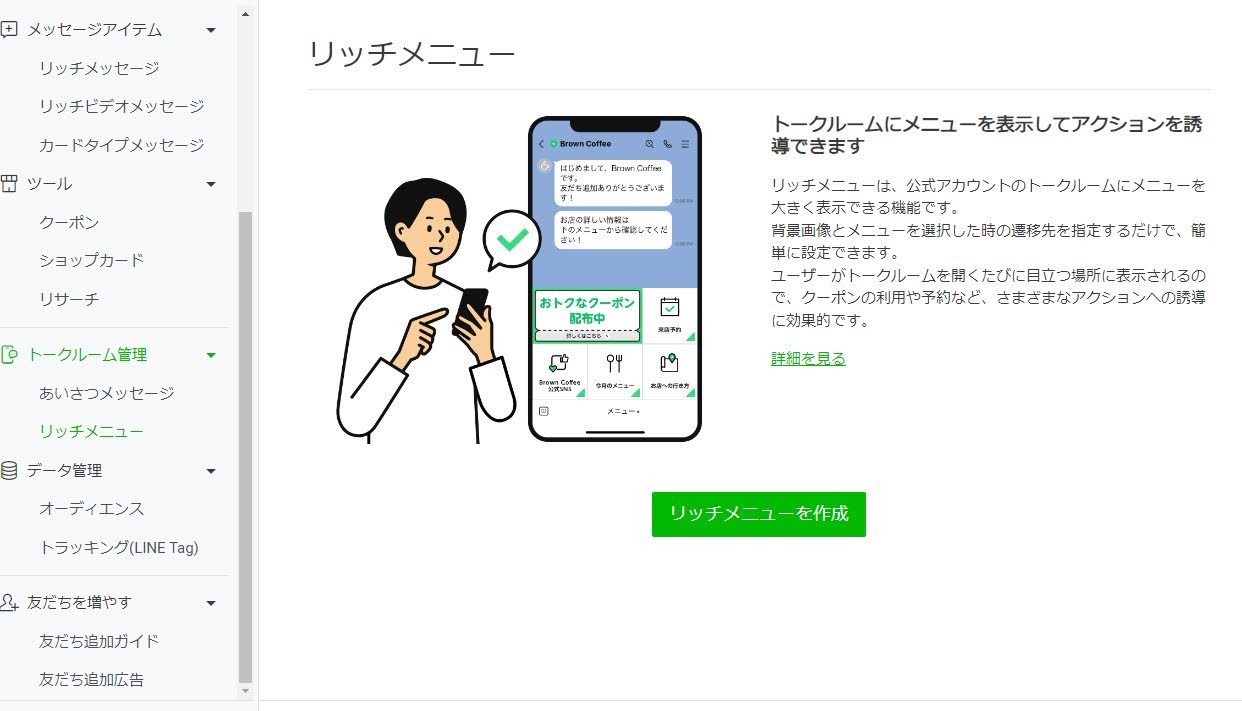
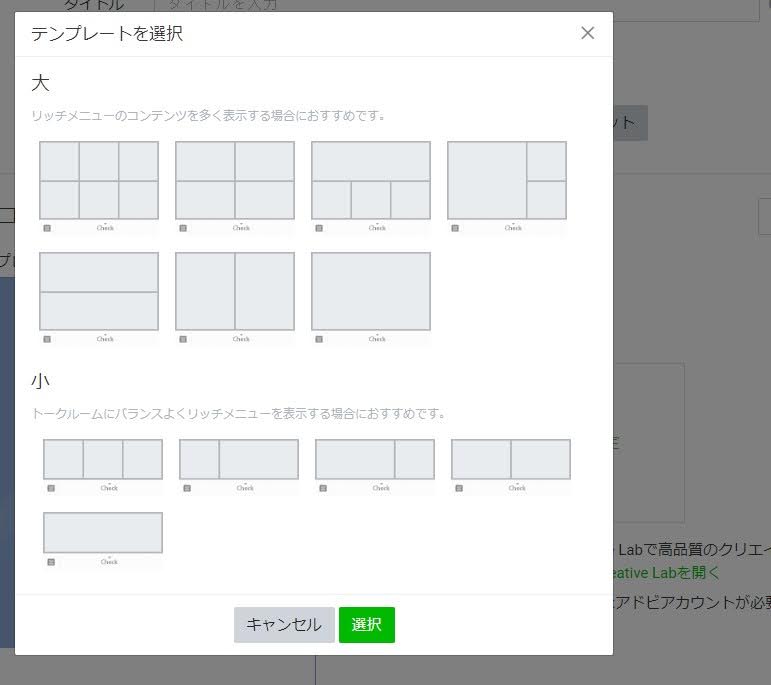
①テンプレートの選択
初めに、テンプレートを選択します。
テンプレートは、画像サイズとデザインパターンを組み合わせて、計12種類あります。
画像サイズは「大」と「小」の2種類があり「大」は7パターン「小」は5パターンのレイアウトから選択可能です。
クーポンや新商品の情報、キャンペーンなど、アピールしたいコンテンツの数に合ったテンプレートを選びましょう。
手順は以下のとおりです。


②画像サイズの決定
次に、画像サイズを決定します。
設定できる画像の形式やサイズは以下のとおりです。
- 形式:JPG、JPEG、PNG
- サイズ:1MB以下
- 画像サイズ(大):2500px × 1686px
- 画像サイズ(小):2500px × 843px
「デフォルト画像を選択」もできますが、シンプルなのでインパクトに欠けるというデメリットがあります。
画像はCanvaで簡単に作成できるので、試してみてくださいね。
Canvaでの作成手順は後述します。
画像サイズ大を使うメリット・デメリット
画像サイズ大を使うメリットは、トーク画面下部に大きく表示されるため、顧客の目にとまりやすく、強い印象を与えられます。
また、最大6つまでメニューを表示できるため、多くの情報をアピールしたい場合に有効です。
画像が大きい分、デザインの幅が広がるため、デザインにこだわりたい方に向いています。
ただし、画像が大きいため、トーク画面を圧迫してメッセージが見にくくなります。
複数の情報をバランス良く配置する必要があるため、画像サイズ小に比べて、デザインを作成する難易度が上がるでしょう。
画像サイズ小を使うメリット・デメリット
画像サイズ小を使うメリットは、画像が小さいため、トーク画面を圧迫せず、顧客にとって情報が見やすいことです。
メニュー数は最大3つまで設置でき、デザインの構成もシンプルなため、作成する難易度は下がります。
デメリットは、メニュー数が少ないため、多くの情報を伝えたい場合には向きません。
また、画像が小さいためインパクトが弱く、顧客の目を惹きにくいです。
③アクションを設定
次にアクションを設定します。

アクションには以下の5つがあります。
- リンク:HPやキャンペーンページなど、外部サイトへのリンクを設定できる
- クーポン:LINE公式アカウントで発行したクーポンを表示できる
- テキスト:トークルームにメッセージを自動送信できる
- ショップカード:LINE上で発行したポイントカードを表示できる
- 設定しない:アクションを設定しないこともできる
ターゲットとする客層や、目的、訴求内容に合わせて、最適なアクションを選択しましょう。
いくつかのアクションを組み合わせて、顧客にとって使いやすく、わかりやすいメニューを設定するのがポイントです。
④リッチメニューの表示設定
つづいて、リッチメニューの表示設定をおこないましょう。
- タイトル:メニューを管理するためのタイトルを設定する(管理者にのみ表示される)
- 表示期間:リッチメニューを表示する期間を設定する
- メニューバーのテキスト:メニューバーに表示するテキストを設定する
- メニューのデフォルト表示:トーク画面を開くと自動的にメニューを表示する/しないを設定する
最後に「保存」を押して、完了です。
⑤Canvaで画像作成

LINE公式アカウントにも「イメージメーカー」という画像を作成するための機能があります。
しかしWeb版のみ対応しており、アプリには対応していません。
そこで、Canvaで画像を作成する方法を紹介します。
Canvaにはリッチメニュー専用のテンプレートがあり、レイアウトに合わせて作成されたデザインが用意されています。
お好みのデザインを選んで編集すれば、デザインに自信がない方でも、おしゃれで本格的なリッチメニューが簡単に作成可能です。
Canvaの無料版でもリッチメニューは作成できるので、ぜひ気軽に試してみてくださいね。
Canvaで画像を作成する手順
一つずつ解説します。
①アプリをダウンロードする

まず、App Storeか、GooglePlayストアでアプリをダウンロードします。
アプリを開いて、ログインしましょう。
GoogleやFacebookアカウントでもログイン可能です。
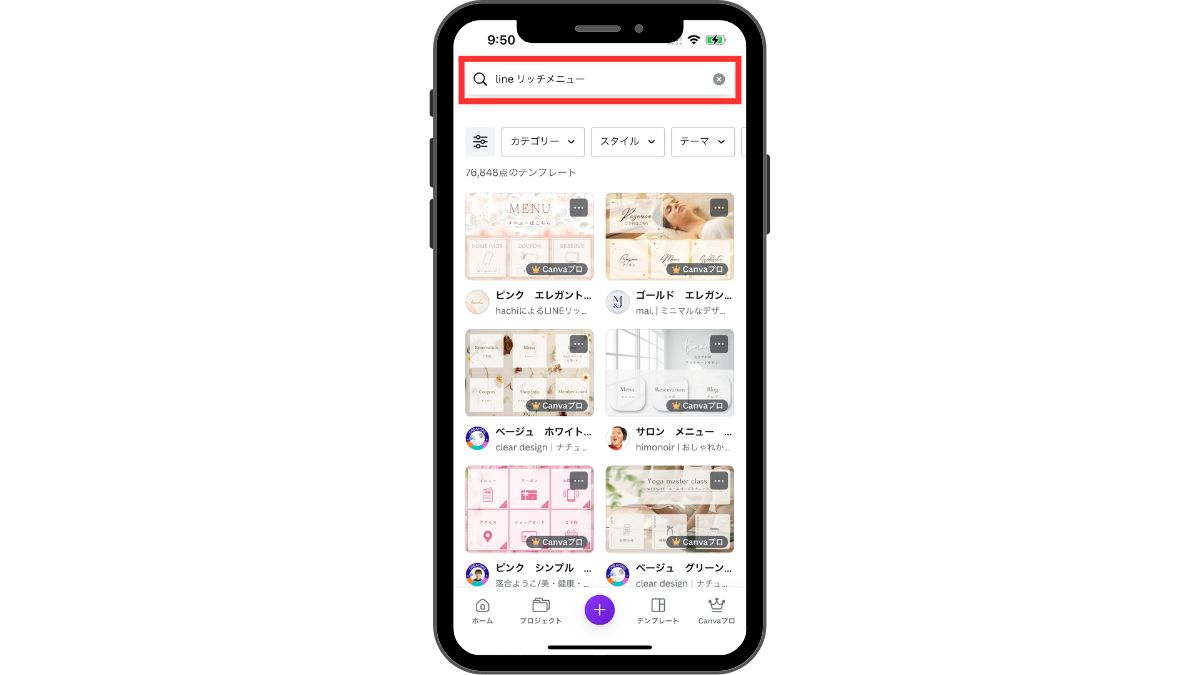
②リッチメニューのテンプレートを選択する

次に、トップページの検索で「LINE リッチメニュー」と入力します。
「LINEリッチメニュー(大)」と「LINEリッチメニュー(小)」が表示されるので、希望のサイズを選択します。
リッチメニューのテンプレート一覧が表示されたら、お好みのデザインを選び、クリックします。
注意点として、LINEの管理画面であらかじめ選んだテンプレートのレイアウトに適したものを選びましょう。
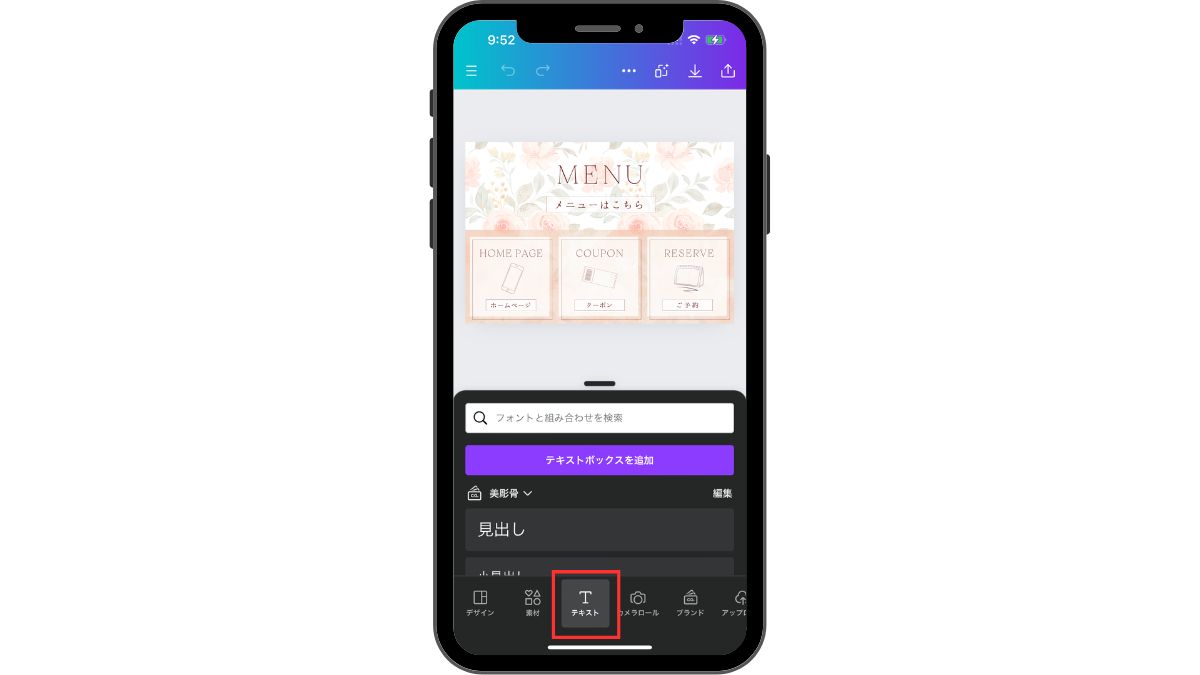
③既存テキストを編集する

テンプレートをクリックして、編集画面を開きます。
テンプレートの既存テキストを編集するには、テキストをクリックします。
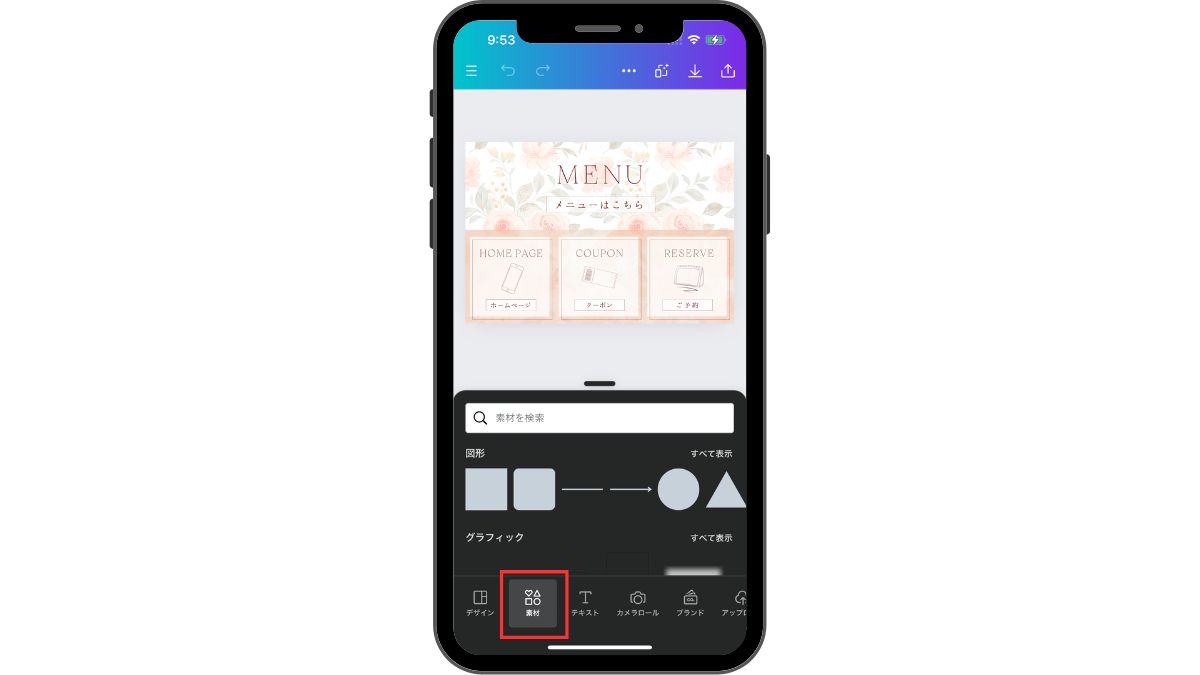
④イラスト素材やフリー画像を追加する

既存のテンプレートにオリジナリティを加えたければ、イラスト素材や画像を追加してみましょう。
Canvaには、無料で利用できるデザインが豊富にそろっています。
使い方は、素材タブをタップし「写真」や「グラフィック」など素材を選択して、アイコンを入れ替えるだけです。
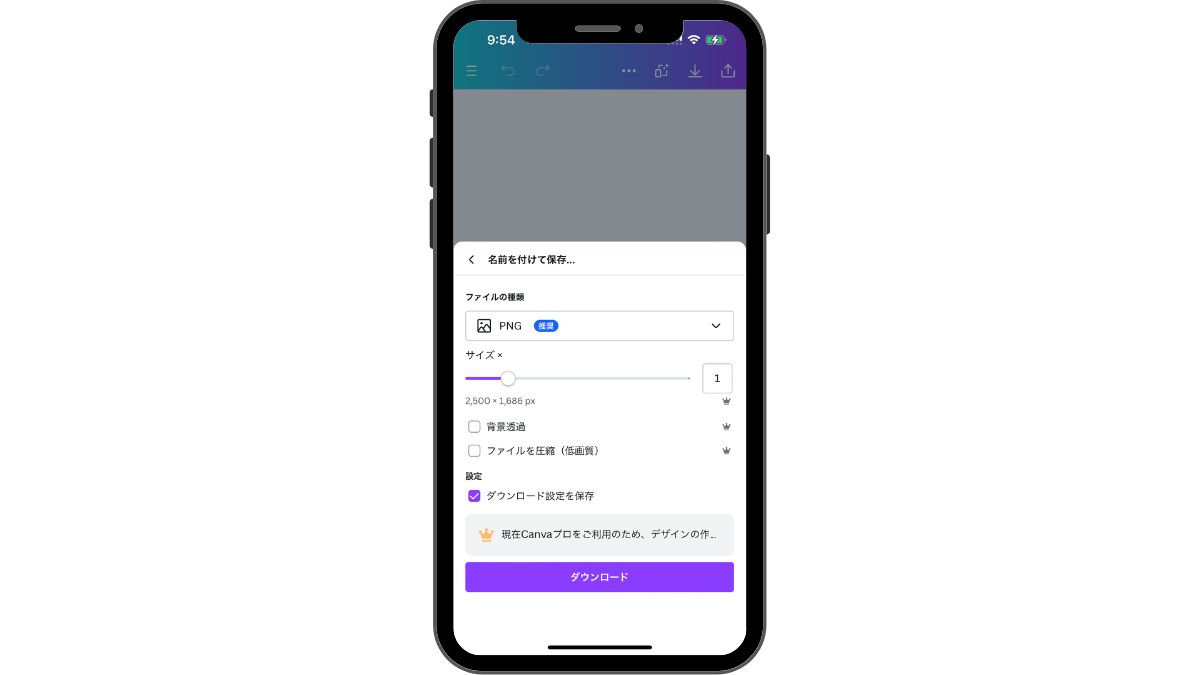
⑤完成したデザインをダウンロードする

デザインの編集が完了したら、画面右上の「ダウンロード」を選択します。
ファイルの種類は、画像やイラストに最適な「PNG」を選びます。
サイズを確認したら「ダウンロード」をタップし、保存しましょう。
リッチメニューの画像をアップロードできない場合の対処法

「画像をアップロードできません」とのエラーが発生した場合の対処法について説明します。
まず、画像のファイル形式やサイズ、容量が適切であるかどうか、確認しましょう。
以下のように、上限が設定されています。
- 形式:JPG、JPEG、PNG
- サイズ:1MB以下
- 画像サイズ(大):2500px × 1686px
- 画像サイズ(小):2500px × 843px
リッチメニューを設定することで得られる3つの効果

リッチメニューを設定することで得られる効果は、以下の3つです。
下記の記事では、リッチメニューの表示設定や、アクション設定の方法について詳しく解説していますので、参考にしてください。
関連記事:LINEリッチメニューの表示設定方法を詳しく解説!
訴求力を高められる
リッチメニューは、トーク画面の下部に固定表示されるため、顧客の目にとまりやすいです。
- 魅力的なデザインを作成する
- クーポンやキャンペーン情報などのアクションボタンを目立たせる
わかりやすいレイアウトで、情報を伝わりやすくすることで、商品やサービスの魅力を効果的に訴求し、顧客の購買意欲を高められます。
導線がスムーズに
リッチメニューは、顧客を必要な情報やアクションにスムーズに誘導できます。
トーク画面に固定されているため、ワンタップで必要な情報に直接アクセスできるのです。
顧客にとっては、アプリを起動したり、Webサイトから検索したりなどの手間が省けます。
アクションにつながりやすい
リッチメニューはトーク画面に常に表示されているため、顧客の目を引き、自然にアクションを起こしやすい環境をつくれます。
たとえば、クーポンやショップカードなどの特典をアピールすることで、顧客の購買意欲を高められます。
期間限定のクーポンや数量限定などの強い訴求は、目立つデザインにすると、より効果的です。
設定方法については、下記の記事を参考にしてください。
関連記事:リッチメニューのアクション設定方法は?運用のコツも解説
リッチメニューの賢い6つの使い方

リッチメニューは、顧客がワンタップで情報にアクセスできるため、集客や売上アップに効果的なツールとして活用できます。
しかし、せっかく導入しても効果が出ないともったいないですよね。
最後に、リッチメニューを賢く活用するための6つの使い方を紹介します。
①クーポン・特典の利用で売上アップ
リッチメニューにクーポンや特典のリンクを貼ることで、顧客が迷わずにアクセスできます。
スムーズにクーポンや特典画面を表示できるため、顧客の利用を促し、売上アップにつながります。
期間限定のクーポンやセール情報などを目立たせたり、簡潔なメッセージを添えたりして、工夫してみましょう。
②季節や期間によって出し分ける
季節や期間に合わせた訴求をおこなうことで、顧客の購買意欲を高められます。
具体的には以下のとおりです。
- 季節感を取り入れた画像や文言を使用する
- 季節限定の商品やキャンペーン情報を用意する など
顧客の心をつかむような訴求をおこなってみましょう。
③画像やテキストをテストする
画像やテキストをテストして、最適なデザインを見つけましょう。
顧客のニーズやトレンドは常に変化しているため、リッチメニューを最適な状態にしておくことは重要です。
異なるコンテンツを設定したリッチメニューを何通りか作成し、顧客の反応を比較します。
比較するコンテンツの例
- アクション
- 画像
- 文言
- デザイン など
分析結果に基づいて、リッチメニューをより良いものに修正しましょう。
顧客の年齢層や目的ごとに分けたり、季節やイベントに合わせたりして、顧客にとって魅力的なリッチメニューを見つけてみてください。
④リッチメッセージを組み合わせる
リッチメニューに、リッチメッセージを組み合わせると、顧客に情報をわかりやすく伝えられます。
クーポンや期間限定の商品情報をリッチメッセージに表示することで、顧客の関心を引き、購買意欲を高められます。
⑤ショップカードを活用する
ショップカードは、ポイントカードのように、来店や商品の購入でポイントを貯められる機能です。
ショップカードを活用し、会員限定の割引やポイント還元をおこなうことで、以下の効果が期待できます。
- 顧客の購買意欲を高める
- リピーターを獲得する
リッチメニューにショップカードへのリンクを設定すると、顧客はワンタップでアクセスできるため、スムーズに利用できます。
⑥リッチメニューをタブで切り替える
従来のリッチメニューは、情報量が多くなるとボタンが密集し、顧客が目的のメニューを見つけにくくなるという課題がありました。
その課題を解決できるのが、タブの切り替えができるリッチメニューです。
タブの切り替えで得られるメリットは、以下の2つです。
- 情報の整理:カテゴリーごとにメニューを分類することで、顧客は目的の情報を見つけやすくなり、利便性が上がります。
- 多様なニーズへの対応:顧客の属性や利用シーンに合わせて表示するタブを切り替え、個々のニーズに合った情報を提供できます。
しかし、現時点(2024年6月)の公式LINEアカウント上では、タブの切り替え設定はできません。
専門の知識が必要となるため、独自で開発する、あるいは開発会社へ依頼をする必要があります。
タブの切り替えを行いたい場合は、Anveryにご相談ください。
Anveryでは、LINE構築運用代行を担っております。
具体的な導入手順についてまとめた資料(無料)もありますので、興味のある方はぜひお気軽にご覧ください。
まとめ:スマホでリッチメニューを作成しよう!

リッチメニューは、顧客にとって役立つ情報を提供できるだけでなく、店側にとっても売上を向上させたり、リピーターを増やせたりなどのメリットが多いです。
画像作成アプリCanvaを活用すれば、初心者の方でも本格的でおしゃれなリッチメニューが簡単に作成できます。
ぜひこの機会に試してみてくださいね。
LINE公式アカウントの効果的な運用方法をもっと知りたい方は、ぜひ弊社Anveryの資料をご確認ください!
LINEマーケティングの全貌についてを分かりやすくまとめた資料を、下記ボタンより無料ダウンロードできます。
60社以上のクライアント様への導入事例で得た知見や活用方法について載っていますので、お気軽にご覧ください。
また、弊社公式LINEでは売上を最大化させる方法を発信中です!
あわせてお気軽にご登録してみてください。
\LINEを活用して売上UP!/
投稿者プロフィール

-
東証一部上場企業での営業1200名中売上1位(2016年下半期)優秀賞を受賞した経験や、5年間システムエンジニアとしてシステム構築や運用設計に携わった経験を活かし『Lステップ正規代理店』として活動中。
LINEマーケティングの専門会社として豊富な経験やノウハウをもとに、クライアント様の「最高の伴走者」となって事業業績アップに貢献いたします。
最新の投稿
 LINE構築2024年11月29日クライアントワークが向いていない?つらいといわれる理由や成功のポイントを解説
LINE構築2024年11月29日クライアントワークが向いていない?つらいといわれる理由や成功のポイントを解説 LINE構築2024年11月27日Lステップ(LINE)構築をスクールで学ぶメリットは?実際の活用事例も紹介
LINE構築2024年11月27日Lステップ(LINE)構築をスクールで学ぶメリットは?実際の活用事例も紹介 LINE構築2024年11月26日Lステップ構築代行ができるフリーランスがあつい!理由や必要スキルを解説
LINE構築2024年11月26日Lステップ構築代行ができるフリーランスがあつい!理由や必要スキルを解説 LINE構築2024年11月26日Lステップの副業とは?稼げないといわれる理由や初心者向けの始め方を解説
LINE構築2024年11月26日Lステップの副業とは?稼げないといわれる理由や初心者向けの始め方を解説